ESPN App | Gamecast
Personal Project
Project type
Visual Design refresh
Role and team
Visual designer
Project scope
7 days
December 2016
Skills used
Design thinking
Content strategy
Wireframing
Prototyping
Visual design
Introduction
As an avid sports fan, I'm constantly checking my phone to get the most recent scores of the day. Naturally, I gravitate towards ESPN, the standard and global leader for professional and collegiate sports. Although they completed a lovely app redesign in recent years, I often found myself staring at some screens wondering if a tweak or two might enhance the experience even more. I decided to take a shot at a couple edits and focus on some specific screens.
Key context
Upon analyzing the original redesign, a clear emphasis was placed on establishing a minimal and simplistic visual tone to permeate throughout the app. Though much of the approach was widely successful in improving legibility and removing excess graphical elements, I saw some areas that could still evolve, specifically within the main "Scores" and "Gamecast" screens.
Problems, opportunities
Although the app possesses much visual functionality and utility, I saw an opportunity to improve some of the layouts specifically regarding the way information was grouped for an even better visual hierarchy, and chance for great visual appeal. In all, the changes I targeted were relatively small, but with the potential to have a big impact on the overall experience.
Core requirements
Enhance visual appeal
Improve grouping hierarchy
Small changes, big impact
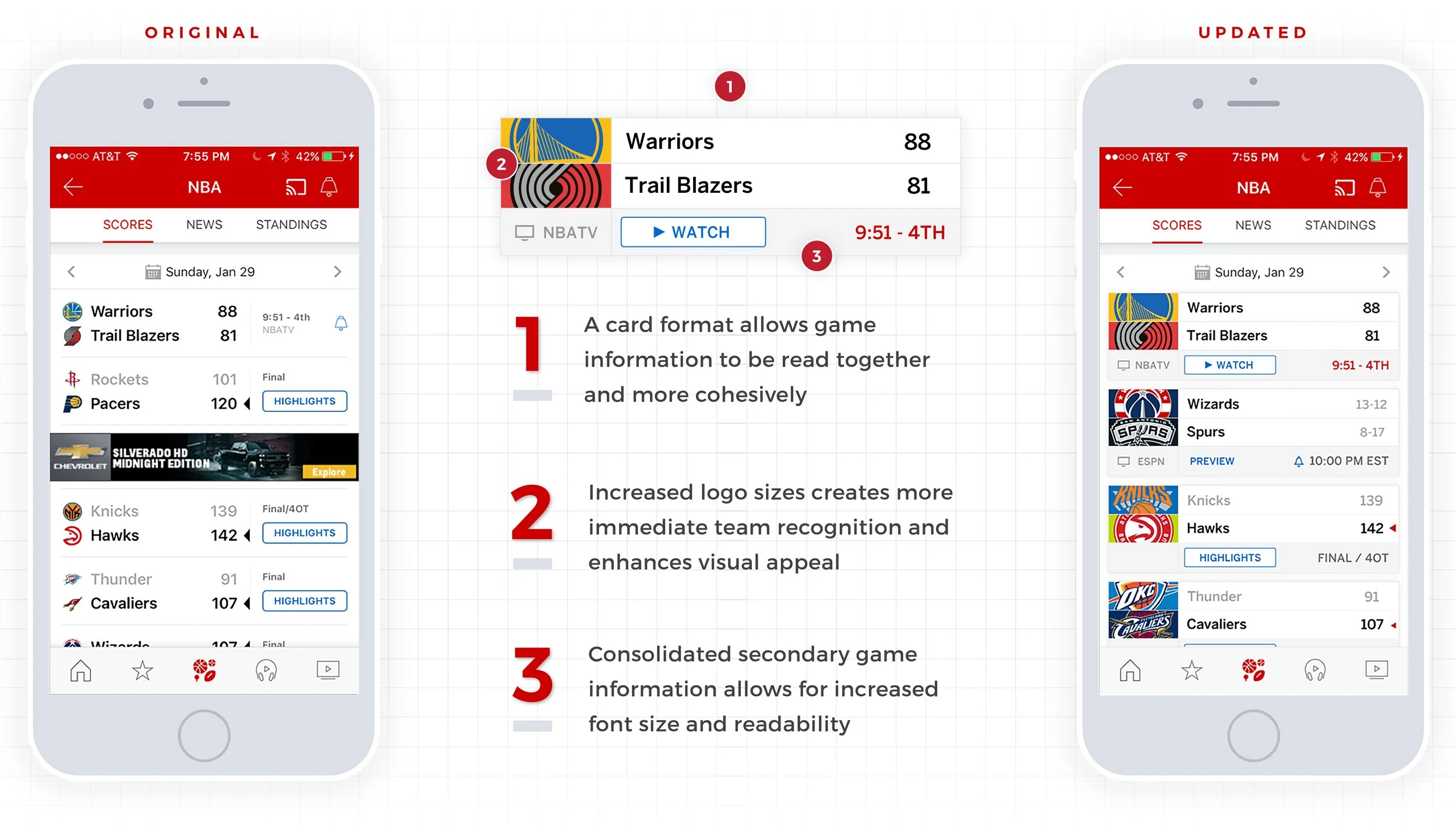
“Scores” Tab
As a whole, the general "Scores" screen is prevalent throughout the app since each sports category follows this same layout to display their scores. Fundamentally, it's a challenge to identify the most important pieces of information that are crucial to understanding the general state of a specific game without providing more than is necessary. Ensuring that game information is read together was a key goal. This format certainly got the job done, but I felt there were areas where negative space was trapped and space was being underutilized. It also pained me to see these wonderful, bold logos reduced to tiny marks. There was certainly an opportunity for some visual flair.
Solution
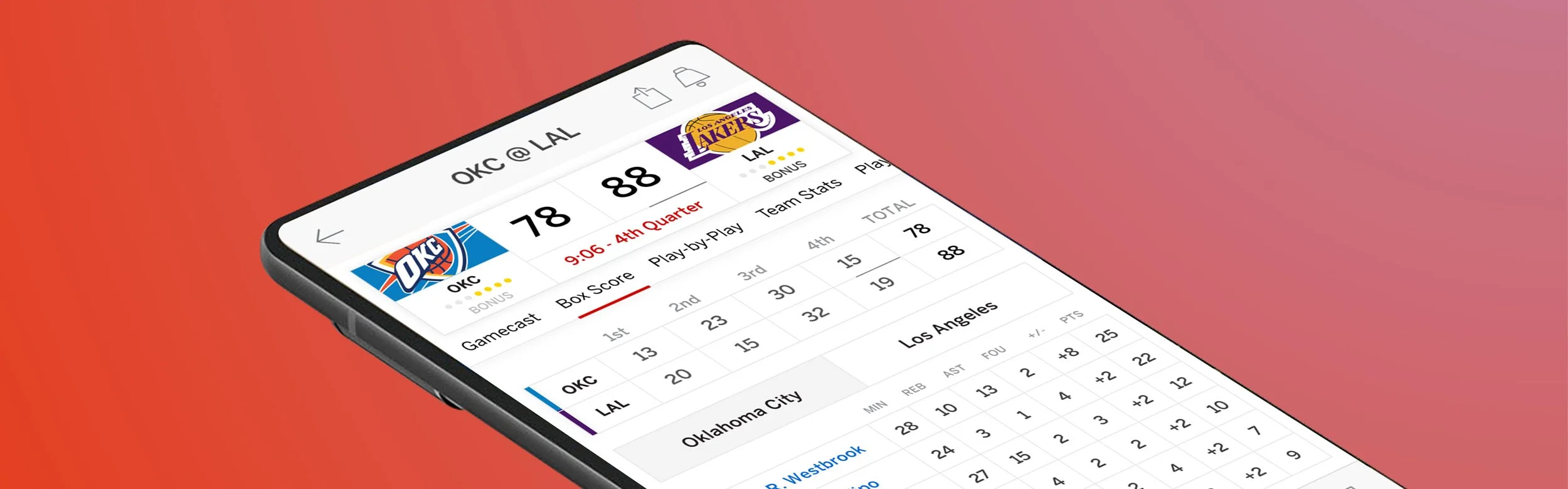
Gamecast | Main tab
In my opinion, the ESPN's Gamecast main screen is the most well-conceived layout in the whole app. The visual balance achieved when core game information is separated from the scrolling sub navigation bar and the truncated play-by-play, is truly a great solution. However, it doesn't mean it could be even better. When investigated further, I felt some the information floated within their respective sections, and could use some structure to feel more resolved. By using a more modular approach, information can exist freely in their own spaces, while providing a chance to feature the logos more as well.
Solution
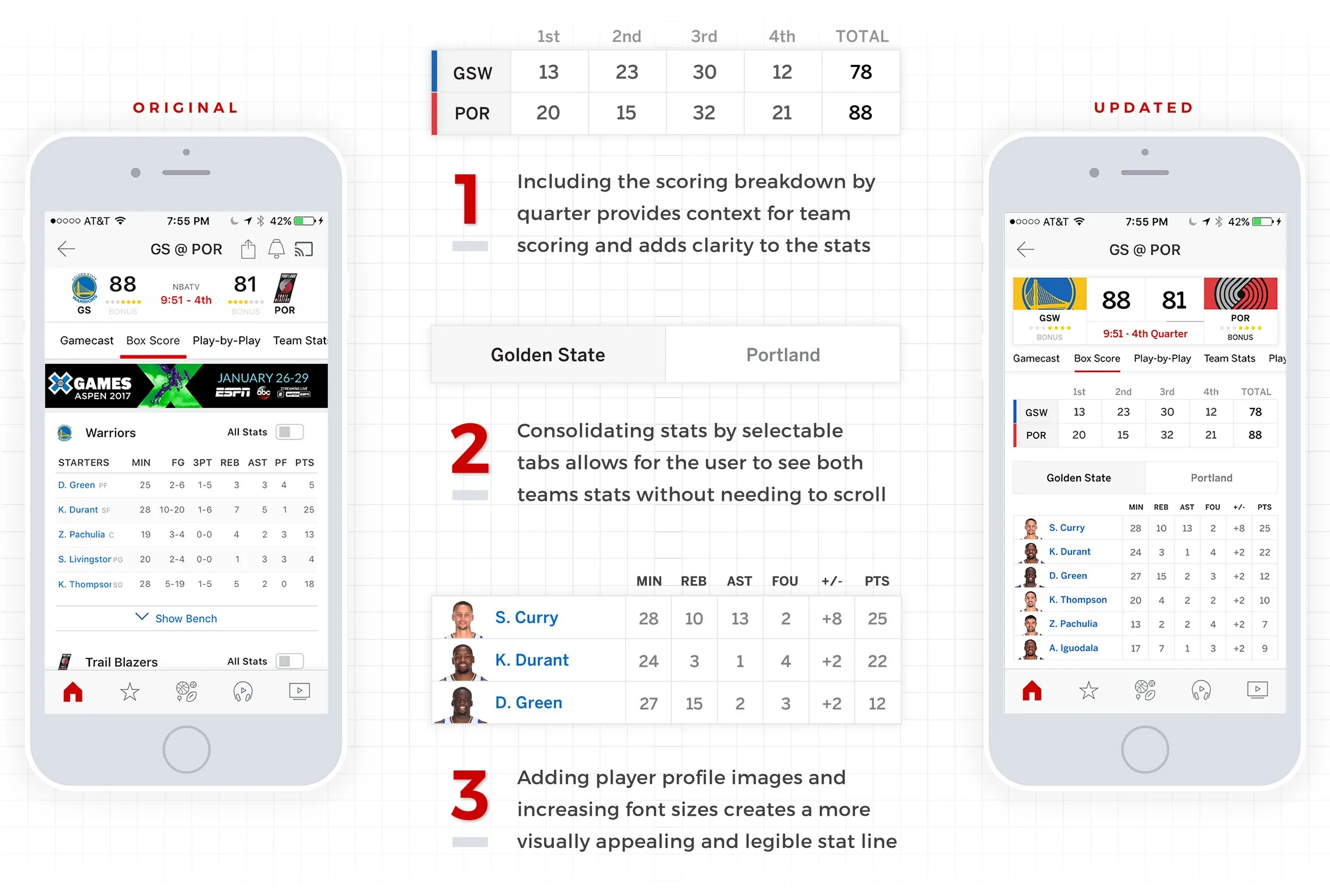
Gamecast | Box Score tab
As a user, my key pain points pertain to retrieving game information through excessive scrolling or searching for information that exists beneath the fold. In addition, making sure that critical information is readily available and visible. By adding the box score below the sub-navigation bar coupled with the ability to tab between each team's player game statistics, the screen is infinitely improved. Inserting player imagery also enhances the visual appeal and breaks up the abundance of text and numbers.
Solution
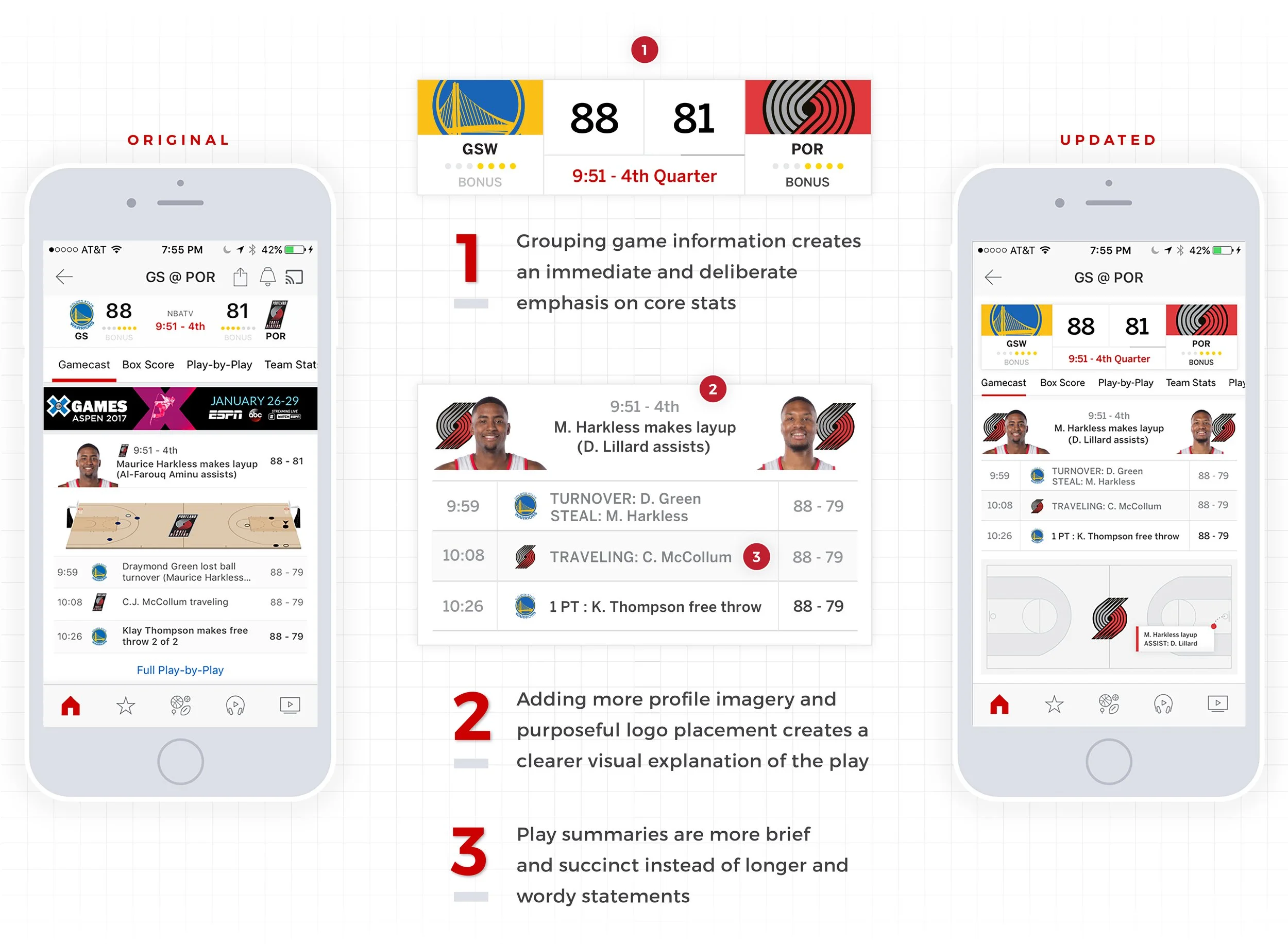
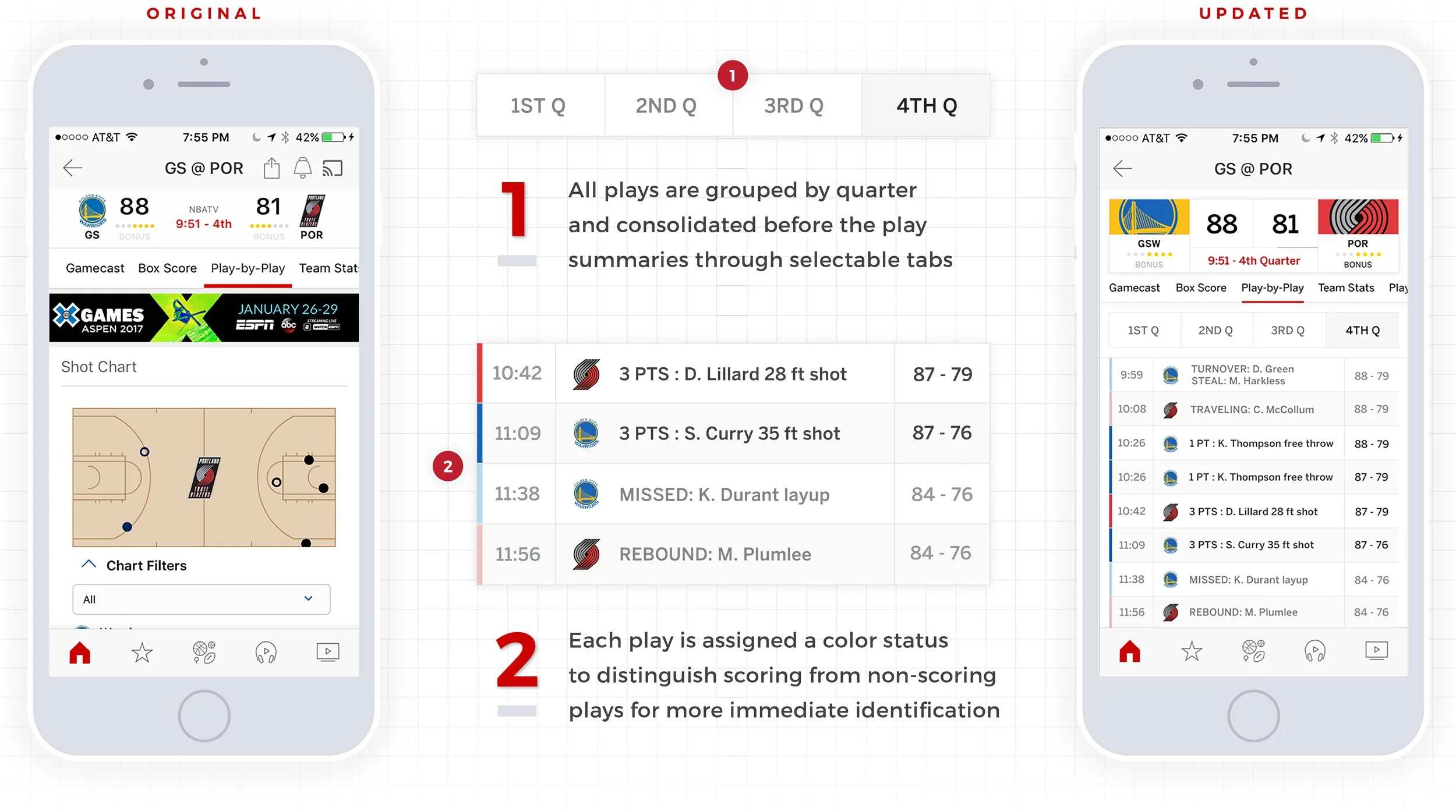
Gamecast | Play-by-play tab
Adopting the tab approach within these screens was crucial to categorizing information with the intention of reducing vertical scrolling. Here, I completely eliminated the shot chart in an effort to free up space and prioritize information. Seeing a shot chart as the first element in a play-by-play section felt disconnected, especially when the user must scroll down further to find any meaningful context for the dots on the court. Prioritizing the actual plays in the line item view seemed more appropriate and logical.
Solution
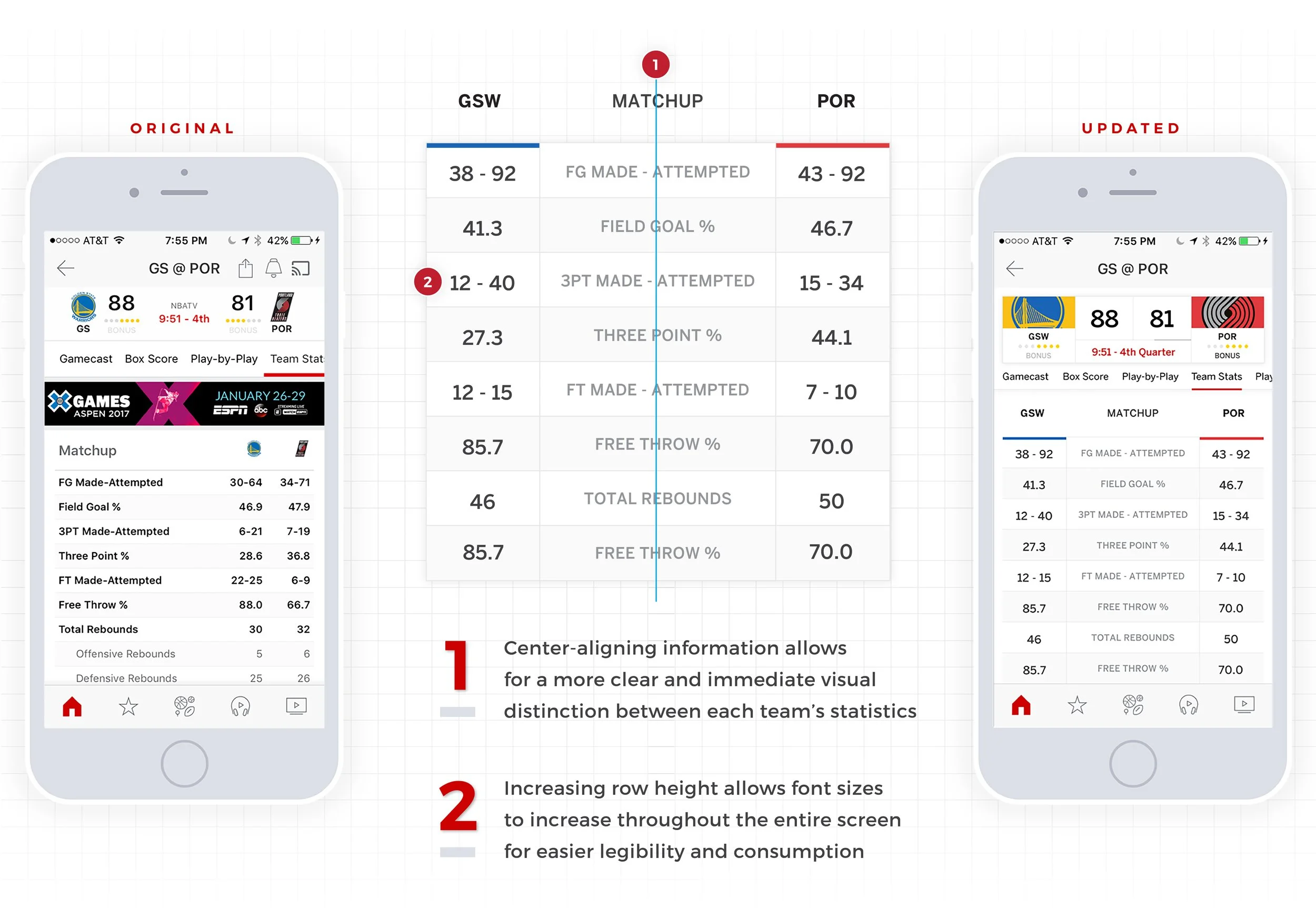
Gamecast | Team Stats tab
To me, the Team Stats subscreen was an obvious solution. Because the core game information is naturally laid out in an asymmetrical way, dividing team information in opposite columns reads more smoothly and allows the user's eye to track down the screen effortlessly without losing track of where they are on the screen. Anchoring the statistical categories in the center creates a more resolved solution in general.
Solution