Optimizing Product Detail pages
How can we make product education content easier to consume on a product detail page?
Introduction
I was the UX lead, tasked with conceiving ways to integrate user-centered principles into the Store’s overall Product Detail page strategy and structure, while considering how the solution could scale to the overall product catalog. As Pixel phones have gained a greater market share in recent years, the business wanted to evaluate and streamline of all areas of the Store, including product launch velocity and efficiency. As part of those efforts, Google Store’s UX team was brought into the NPI (New Product Introduction) work stream to help Marketing, Creative, and Engineering teams build more effective product detail pages quickly and efficiently.
Key context
In late 2021, leadership pushed to have greater strategic alignment amongst all top-of-funnel pages regarding page construction, consistency, and efficacy to customer conversion
Page strategy was exclusively owned by Creative, Marketing, and Engineering teams
Most top-of-funnel pages, especially product detail pages, were custom built to specific product needs
Prior to 2021, UX was not involved in strategizing for top-of-funnel marketing pages
Building pages from strategy to execution was an incredibly slow process, requiring overly long lead times for all parties
Core pain points
Users were unable to find meaningful product education on the page
Users found it difficult to navigate and orient themselves on the page
Users found the page to be too long
Engineering spent too many resources building custom modules for each page
Marketing teams found CTR metrics to product configuration pages to be low
Teams were spending too many resources on NPI workflows and building product detail pages
Core requirements
Streamline product detail pages to emphasize page structure consistency
Make product detail pages shorter and more navigable
Find ways to reuse page modules and eliminate custom module work
Improve page usability and heuristics for customers to understand product features in a more effective and meaningful way
Proposals and solutions based on data and validated findings, research
Jump to solution
Project type
Vision planning, Page strategy, and feature design
Role and team
I was the UX lead while working with 1 UX Writer, 1 Product Manager, 3 Go-to-Market Managers, 2 Creative Directors, 2 Engineering leads, and a team of 10+ design execution contractors.
Project scope
Late 2021 - Early 2022
9 weeks
Skills used
Design thinking
UX strategy
Content strategy
Vision planning
Product roadmapping
Wireframing
Prototyping
Iterative design
Workflow optimization
Cross functional collaboration
Core problem statements
The Google Store business cannot sufficiently scale because of operational bloat and workflow inefficiency.
Individual “New Product Introduction” teams spend too much resourcing on custom, bespoke content on new product detail pages.
Users, customers, are not able to locate, retrieve, and meaningfully understand product information.
Discovery
I needed to understand how marketing product pages currently exist on Google Store and across the tech hardware landscape. The overall goal was to grasp how Google Store could reach parity for page efficacy and features while also finding opportunities for improvement. Given the bespoke approach to constructing existing pages, it was critical to identify validated, foundational principles in which to ground pages moving forward.
Performed tasks included:
Competitive audits for tech hardware product pages
Competitive audits for content modules on those pages
Insight synthesis of competitive audit findings for pages and modules
Research for data, validation, and available best practices
Validating page structure/composition and defining module goals, intent, and purpose
👉 Summary
After considerable audits and data/research collection, I found the Product detail page approach stood to benefit from basic usability and heuristic improvements such as way finding enhancements, page navigation, content guidelines, reusable modules, and a repeatable page structure across various products.
However, scope creep became an increasing fear given the many potential directions the project could go, specifically for individual modules, that were not accounted for or defined in the initial requirements.
Module sequence draft with data validations (Sample)
Exploration
I need to refine scope and requirements after digesting the audits, research, and insights paired with initial requirements. It was unclear if I should pursue an ideal PDP solution that may require 3-4 sprints for quality explorations, or a single spring for a near-term solution. Given my dual objectives to improve workflow efficiencies as well as page performance in 3 weeks, the answer was simple to me. It was apparent that breaking up the project into separate module explorations was the best path forward.
Unfortunately, there was pressure to deliver a vision to Google Store leadership that required a UX perspective for all modules in order to be effective.
Performed tasks included:
Wireframe explorations for product detail page composition and structure
Wireframe explorations for each type of module content including the Breadcrumbs, In-page navigation, Hero, At a Glance / Product summary, Key selling points, Accessories, Solutions, Reviews, FAQs, Store Benefits, Nav recirculation, and the Footer
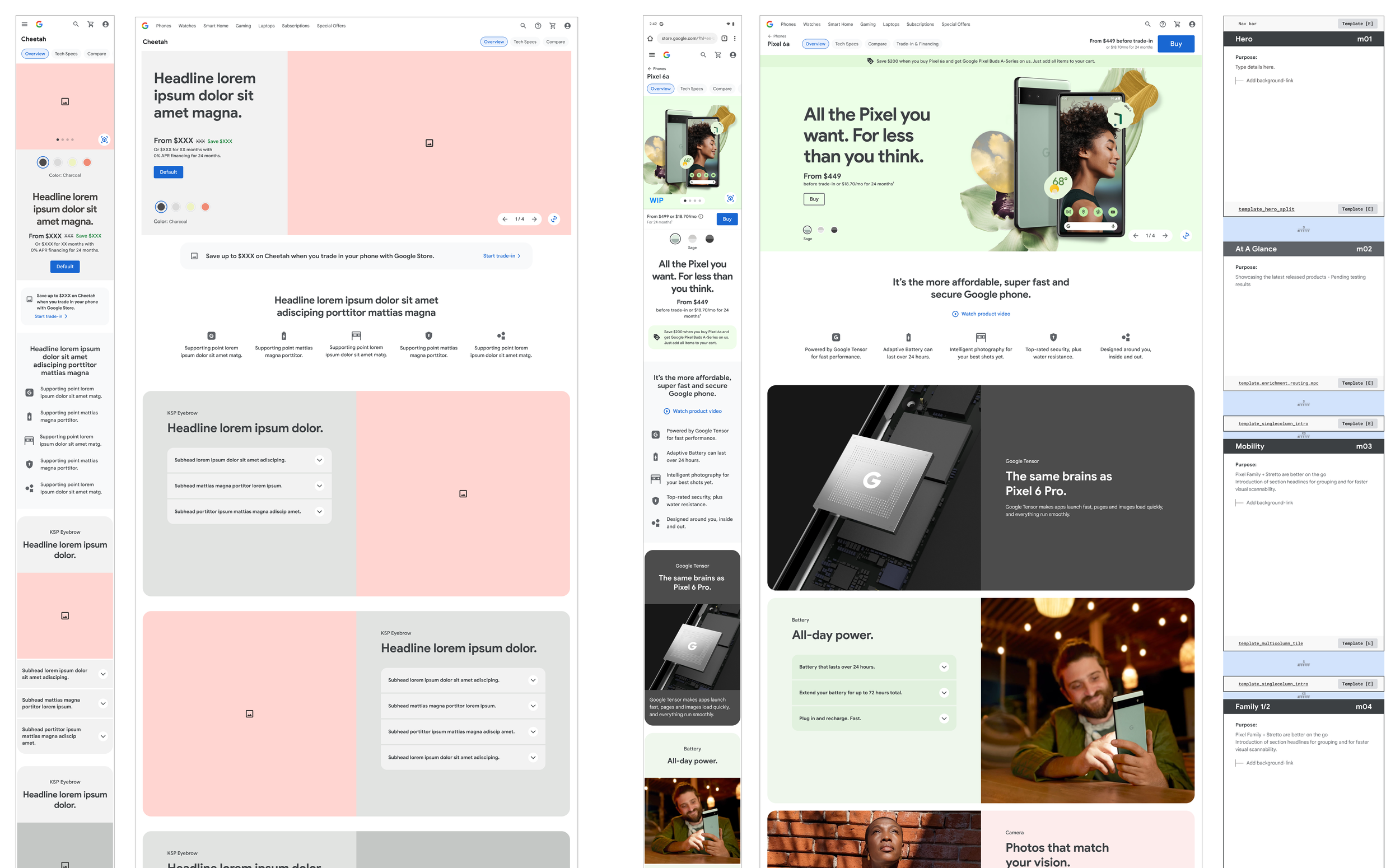
Wireframe module exploration samples: From top - Hero, At a Glance, Solutions, Accessories
👉 Summary
Project focus narrowed towards nailing the page structure, module sequence, and content guidelines recommendations since a comprehensive module exploration was not in scope.
Module exploration turned into a prioritization exercise, designating modules that:
… required a redesign
… could be repurposed from existing modules
… could be descoped to a future sprint based on business importance
In the end, 2 sets of deliverables were presented based on their place in a proposed product road map. In whole, the foundational product detail page solution is informed by meeting customers’ needs and aligning the page to their purchase consideration mindset. This critical insight and approach allowed all decisions to be informed exclusively by the customers’ needs, industry best practices, and internal user qualitative research findings.
Solution
Left: Lo-Fi PDP wireframe template / Pixel 6a phone PDP according to template
Northstar solution
Created for Google Store leadership to explain UX intent and the goal for the product detail page in order to have sign off for implementation
Deliverable:
Medium fidelity wireframe of the Product Detail page
Click to view prototype
UX strategy and design recommendations
Artifacts designed to provide documentation that could help unify go-to-market alignment of similar product needs, marketing, and strategy and inform how the NPI pages and modules would be built for multiple products.
Deliverables:
A reusable low-fidelity vision wireframe for all products to convey content sequence and intent
Initial module design recommendations for the Hero, At a Glance, In-page navigation, KSPs, Accessories, FAQs, Navigation Recirculation, and the Footer
Copy and messaging guidelines that emphasized clarity, directness, and product utility
UX design consultant recommendations to translate the wireframe to the Pixel 6, Pixel 6 Pro, Pixel Buds Pro, and Pixel Watch product detail pages
Next steps
After an arduous but productive page revamp, cross-functional teams, including UX, recognized that considerable improvements needed to take place.
Continuous and focus page and module testing
Deeper, quicker, and more effective cross-functional collaboration
Continued module feature exploration across all modules
Requirements for future module change requests
Cross-functional alignment of “custom” and “bespoke” content definitions
Result
The Store saw significant improvements in both performance and internal work flows after the new PDP approach was implemented.
Internal workflows increased in efficiency tremendously
A reproducible and streamlined product detail page format for multiple products
Resourcing more wisely distributed across all Marketing, Creative, Go-to-market, Engineering, and Publishing teams
More usable product detail page for customers with improved basic heuristics
Leadership buy-in to apply to all product detail pages